Making a blockchain game: Storylines - We start Dev Work!
First of all... We have something up and running! Woohoo.
From designs to code
Started to code the game based on the designs I made in Figma. (here's the link for the designs: Storylines designs) and was able to start with adding just a map. As I didn't want to use Google Maps (because you have to pay when you reach a certain number of API calls) I decided to use OpenStreetMaps (OSM).
Luckily, there is a little library called leafletJS that is a wrapper on top of OSM and allows to create maps.
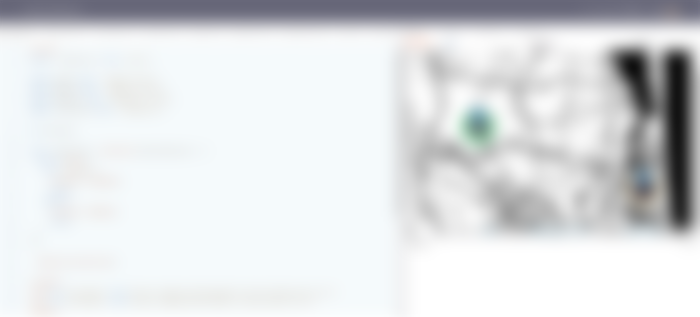
To start, I went to somewhere I could do some dev work: the Svelte REPL. The svelte REPL allows you to do some test and save the work (once logged in) so you can continue working on the project afterwards (no commits, no set your repo,... nothing. Just an editor and that's it. Later on I will migrate the whole thing to a proper repo) Of course the editor comes with a preview panel (or a basic browser) to check the results.

Cool so, I choose Svelte because is easier to develop stuff with it, weights less than React and come on! It's cool. Anyways, I setup a main app with a map view component and a map component. The map view is used to have a previous state between loading the map (and location) and the render phase where the map is displayed. I also included our basic header component with 3 options (Map, Basement, and Logout) Not really sure about how to login or logout yet but that will be done in the feature when we will have to deal with authentication.
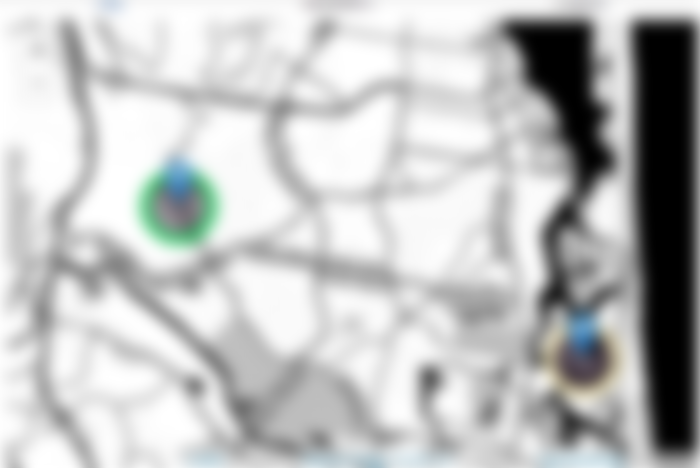
For the map I used a free layer as I didn't like the default terrain provided. Checking among different layout provider I found Stamen which was free and had a black and white layout. Perfect!
Arf... Problems...
The problem I had is that I could only check for one location. Mine! No other players. In other to solve this, I had to create a server that could "store" some locations based on the received IP addresses and make my code communicate with the server. Yes IP addresses but do not to worry. These are fake. I think this will be also be solved after authentication is done. The user will probably logged by wallet id and not IP address so yeah there you go.
So the client (the Svelte App) requests a list of users to the server, before getting the map rendered. Once received, it will take that list a render the markers and the area of influence of the users.

Just as a final thing that I added, whenever you click on a user, there is a pop up appearing with a button to hack the user. Right now, it doesn't do anything. In the next iteration I will revisit this pop-up and see how to customize properly.
Another thing that I did add (yet), is a way to enable or disable things on the map (for example users, or you radius, or marker). That is something that I will need to think about this properly because that will mean to create more layers on the map. (just think of a sandwich... the bottom bread is the map then you put all the extra stuff on top)
But... Now that we have something rendering in the map, we could start focusing on the basement, the hacker's HQ or fortress of solitude. Unfortunately that will be done on the next post!
In the mean time, let me know your thoughts. I'm still thinking of a proper way for the hackers to "battle" and I guess I need some help from the community. So yeah! let me know! What do you think so far? Would you add something else? Would you remove something? What should be cool to see?
Let me know!!
Iggy out!
(PS: the cool photo is Photo by Tima Miroshnichenko from Pexels)