
Web Developer skills refer to the abilities required to get hired as a successful Web Development professional. Having Web Development Language skills will help candidates stand out from the rest. Prominent Web Developer skills include understanding HTML, design skills, and analytical knowledge. However, a skilled Web developer will be working on numerous other facets of a project as well.
Web Developer Essential Skills List
Web Developer required skills comprise a balance between interpersonal and technical expertise. A Web Developer must possess both and work hand-in-hand with project managers to get an outlook of the project as per the predetermined standards.
Analytical Skills
Web Developers must possess analytical ability to structure well-performing websites. They must ensure that the coding is perfect so that the websites are functional and, at the same time, are secure enough for visitors to browse. Additionally, it is important to take into consideration the needs of customers, analyze them, and easily adapt to alterations accordingly. It is the responsibility of the Web Developers to design web pages that meet the requirements of their clients. The better they implement the needs of the clients, the best the website will turn out to be.
Basics of the Backend
Even for a junior Web Developer, knowledge of the backend is a must-have because to have a functional website, the backend must be organized. This is where all the magic happens. Here, data is stored, manipulated, and retrieved. Knowing the fundamentals of backend development will thus help Web Developers both when working in collaboration with backend developers and while performing on their own. Some of the important server-side skills to be aware of are SQL, cybersecurity, database, and APIs.
HTML/CSS Skills
HTML and CSS are the prominent entry-level Web Developer skills.
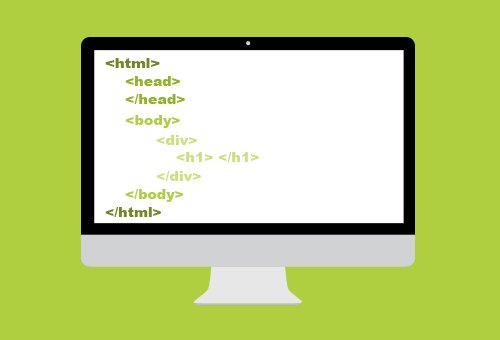
HTML (Hypertext Markup Language) is used to create document on the World Wide Web. It is simply a collection of certain key words called ‘Tags’ that are helpful in writing the document to be displayed using a browser on Internet. It is a platform independent language that can be used on any platform such as Windows, Linux, Macintosh, and so on. To display a document in web it is essential to mark-up the different elements (headings, paragraphs, tables, and so on) of the document with the HTML tags. To view a mark-up document, user has to open the document in a browser. A browser understands and interpret the HTML tags, identifies the structure of the document (which part are which) and makes decision about presentation (how the parts look) of the document. HTML also provides tags to make the document look attractive using graphics, font size and colors. User can make a link to the other document or the different section of the same document by creating Hypertext Links also known as Hyperlinks.
CSS
Cascading Style Sheets, which is better known as CSS, is a very simple designed process used to make the web pages a lot more presentable. CSS allows you to put styles to customize your web pages. The best part about making use of this styling feature is that the CSS is independent of the HTML way of creating web pages. The basic difference between the Hypertext Markup Language and the Cascading Style Sheets is that the former is mainly known to provide the structural way of the landscape to the web page while the former is meant to provide powerful color coding and styling techniques. It is used to control the layout of more than one web page all at once. All the external stylesheets are stored in the form of CSS files.
Main Components of CSS
1. Easily maintainable: If you are intended to make any global change, simply change the styling, and you can see all other elements in all other web pages getting automatically updated.
2. CSS is time-saving: You can just write the script once and reuse the same sheet as much time as you want.
3. Superior styles to the native front end: CSS has comparatively a much wider array of attributes and list if compared to HTML. Therefore the HTML page can have a brighter look and feel if compared to the normal HTML attributes.
4. Ease with Search Engines: CSS is considered a very convenient and easy-to-read styling sheet. This means that the search engines don’t have to put in a lot of effort in trying to read the text.
5. Efficient cache storing: CSS can be used to store the web applications locally with the help of an offline cache mechanism that can be used to view offline websites.
JavaScript/Python Skills
Along with HTML and CSS, JavaScript and Python also come into the picture while talking about the World Wide Web. It is top among the essential Web Developer skills and qualifications. JavaScript helps implement complex features on a web page. Due to its high-level programming, the addition of moving elements, videos, and interactive maps all come together to attract more viewers. JS also allows developers to create interactive websites with special features (manipulate elements, algorithmic thinking, etc.) that go a long way in establishing an engaging network on a digital platform.
Responsive Design Skills
As a Web Developer, you must ensure that your design is adaptable to changing screen sizes, be it a desktop, a tablet, or a smartphone. You have to make sure that the website you create is responsive and compatible with varied device dimensions. Responsive design also impacts the number of visits to your site. Hence, it is necessary to upgrade the latest trends in the market and stay relevant with the current design trends to make the web page aligned with the requirements.
SEO Skills
If a website is developed based on good Search Engine Optimization methods, then it is sure to attract a good number of web traffic. The underlying aim of SEO is to rank up high in search engine results. As more and more organizations have been laying focus on this field, it is becoming a prominent skill for a Web Developer.
Testing Skills
Website maintenance is another important aspect of Web Developer skills. In parallel to Web development, the developer must also conduct the testing of the web pages. It is better to thoroughly test the application from a user’s perspective before deploying and making it live. Functional testing and unit testing are the two types of testing methods that ensure that the code is performing well.
Debugging Skills
Debugging is the process that is implemented when you find abnormalities (generally termed as bugs) in the code and try to fix them. It is a complex process, but if your code is in JavaScript, then this step can be simplified.
Code Versioning Skills
A version control system enables a Web Developer to track, control, and revise changes made in code. Git is one such code versioning tool that lets you quickly find mistakes and correct them. The tool helps you keep track of the changes you have made in the code so that you can look back at the code before modifications.

Hosting Skills
Hosting is an essential step to be conducted if you want your website to be scalable and accessible. It allows you to store your resources (data, images, etc.) on a server that is accessible through the World Wide Web (www). Hosting a website means that you put your website files on a special computer called server. This computer makes your website files publicly accessible on the internet, so anyone can visit it. In order for other people around the world to see the website, these special computers have a particular set of software installed.
Frameworks and Libraries
Libraries consist of popular ready-to-use functions, which can be used multiple times in the code. It makes the life of a developer easier by making programming effortless. Frameworks are similar to libraries, wherein they simplify the standard approach to coding.
Libraries vs. Frameworks. In the world of programming, the difference between a library and a framework is often a source of confusion and debate. In general, the differentiating feature is a matter of control — frameworks dictate how your project will be structured, whereas libraries are building blocks that can be used anywhere.
Understanding Clients
A great developer not only concentrates on the technical aspects of the business but also takes into account the concerns of clients. To create a great application, it is necessary to understand how a customer uses the end product. With this prior knowledge, the developer can generate ideas that work accordingly.
Interpersonal Skills
Other essential skills required for Web Developers are interpersonal skills. Having good interpersonal skills will let them cope with a variety of clients. The majority of these skills include body language, collaborative skills, positive attitude, listening skills, etc. The more effectively a Web Developer communicates with his/her customers, the smoother will be the process of Web Development.

Ways to Improve Web Development Skills
A Web Developer must sharpen his/her expertise to grab the best opportunity out there. Let’s now look at some of the Web Development skills that might be helpful to you in your career enhancement as a Web Developer:
Coding practice: Coding practice lets you fasten your typing as well as rectify mistakes if any. There are several online programs that help you master coding with consistency.
Exploring new concepts: Trends in Web Development are certain to change each year. If you find a new update in the market that is relevant to your technology, it is better to opt for a course on it and explore hands-on. This lets you obtain new skills that go hand-in-hand with your current skill set.
Enhancing soft skills: Interpersonal skills, otherwise called soft skills, can be improved with constant dedication toward the work environment, willingness to accept criticism, discipline, and so on.
Time management: Effective management of time reduces the number of errors in work. Developers need to be able to juggle between different tasks and appropriately carry out them within the given deadlines.
Accepting feedback: Being open-minded toward positive criticism from your higher officials will help you improve your skills and be a better Web Developer.
For more Tips, Guide and tutorial don't forget to 📌✅⏬⏬⏬
(credits to images above )
See on my next articles...