ImageKit is a utility that I found recently for storing my images and resizing them based on my need. I was working on a project recently and that project required image resizing on the flow. Especially the avatar images of the users. I can technically store the images of the user and keep multiple versions of the image by resizing them with the help of Canvas. This was one of the methods suggested to me by google.
I came across a few more websites and tools as well to do this activity. But everything looked a bit complicated. Even some of the tools also had a REST API solution that asked me to send the image URL and other details with a POST request. I was almost going to freeze that solution but then the authentication part was too hard for me to implement and gave up. Finally, I found ImageKit was pretty convincing and easily implementable and I finally chose that.
In this article, I'm going to explain how we can use ImageKit for this task and the code snippet. The documentation was pretty good but it had too many details where anyone can easily get lost and get fed up. So, I wanted to cover only the things that are required, and that helped me.
Objective
Let me first start with the objective of what we are going to be doing.
Upload avatar images of the users to a cloud media library using javascript.
Prepare the URL of the uploaded images with the desired size we want.
That is all we are going to be doing. it might look pretty simple but programmatically it is a bit hard to achieve and some cloud solutions and online libraries are available for us to achieve this and ImageKit was one such library I found very useful.
The very first step before everything would be to create an account on ImageKit. They are also offering a free tier that is more than sufficient for all small projects. If there is a need to store lots of images, then we can even go for a paid plan.
Creating authenticationEndPoint
This was the very first step and it confused me a little bit. I was wondering if there would be other methods to create this authenticationEndPoint and get the auth details. When we use ImageKit in the front-end application, it expects us to give a authenticationEndPoint.
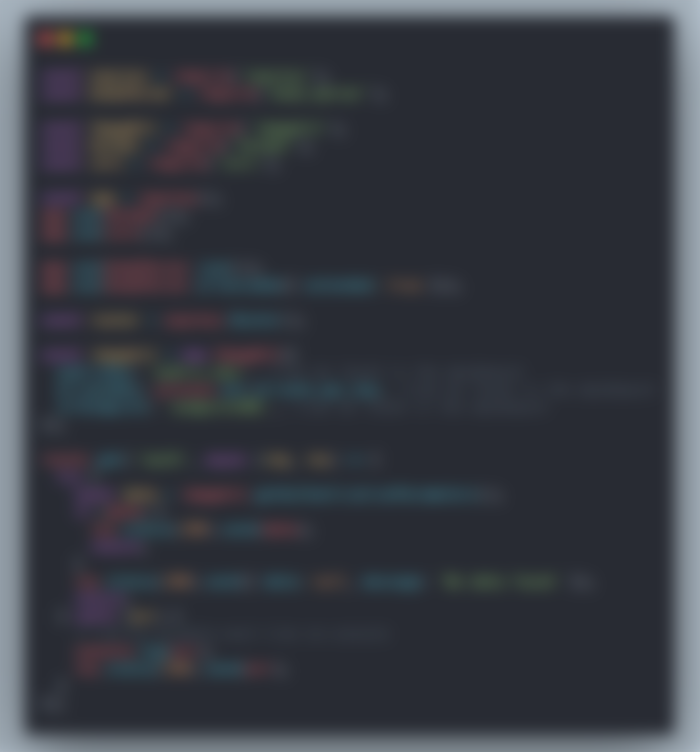
For security reasons, they recommend having this part of the code done in a server-side application. I created a nodejs application for this and this will act as a separate endpoint which I would be calling from my application. The code would look like below:

This simple Node Js application should run in the backend which will act as the authentication endpoint. It is important to keep the private keys away from the browser elements and that is one of the reasons why we have to keep this app running in the backend. This endpoint will send a token that will help us upload the files to the ImageKit media library. In addition to the above, you can protect the above app with CORS and API keys as well.
Uploading the image to ImageKit
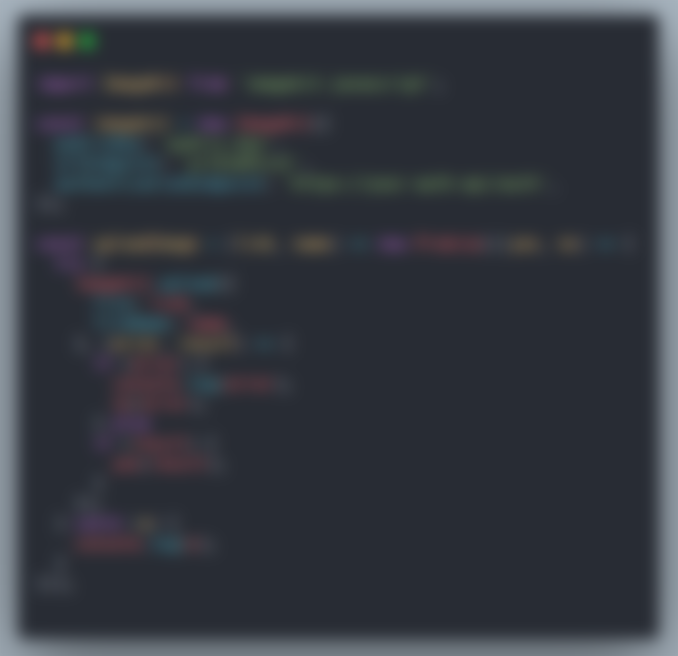
The front-end code is also pretty simple to upload the image to ImageKit. For those who are using native Javascript or Javascript-based frameworks, this solution should stand well. I used it on my Vue application.

I have added only a few options to the upload image method. There are several options available that can be used while uploading the file. This method will return details about the uploaded image and that will also include the image URL that can be saved inside our application. If you notice in the above image, there is a place where we have to specify the authenticationEndPoint. We created the app above only for that purpose.
Resizing the image
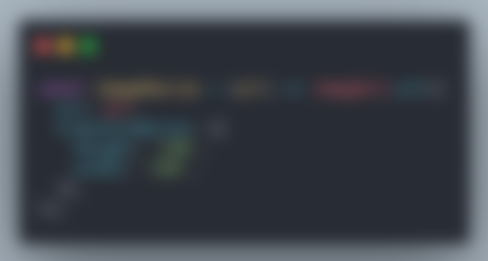
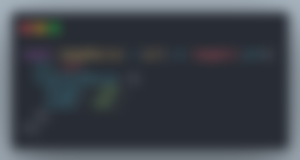
This is the final part and this is why I had to pick an online cloud solution. We get lots of places where we can keep our images, but we cannot dynamically use a size we prefer. So, after the file is uploaded to ImageKit and we know the URL of the file, we can use the below code snippet to get a resized file URL.

The URL we get will look similar to this https://ik.imagekit.io/dreamr/3ed4292a-b2e8-4b18-a139-1394d87aea67_20uDjsTeS?tr=h-150%2Cw-150 and the last two parameters are the height and width. We can also amend that to change the size of the image.
I hope this solution will be useful for people who are trying to look for an option online to upload image files and resize them. In addition to the resizing options, other options are available to make changes to the image files. The details are available in the documentation.
Posted with STEMGeeks