My Experience in Creating A 2D Animation Using FlipaClip For The First time
October 31, 2023.
I haven't done any animation for quite a long time! I do mean a long time. If I remember it right, it's more or less 20 years since the last time I did that. I was just trying out how to animate using Adobe Illustrator (I think). I never produced anything worth publishing anyway.
A few weeks ago, my interest in animation was somehow rekindled when I did a short animation for my class using scratch.
Originally, I thought of creating more short animations using Scratch. However, the built-in sprites or characters in Scratch with the right animation are very limited. Besides, I wanted to create my characters and perhaps make a series of animations (and comic strips).
A Tutorial video in creating a simple animation using Scratch
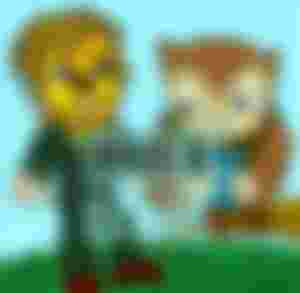
Meet Maxi and Block!
I admit, I did ask chatGPT for some help in creating these characters. Although the AI can't give me a more fitting name for the lion. The AI originally named him Crypto... which is quite too ______________(I can't seem to find the right word).

Anyways, these too will be talking about Bitcoin, Bitcoin Cash, cryptocurrency in general, and perhaps some of the tech behind the blockchain.
The First FlipaClip Project...
I installed the FlipaClip app on my tablet a few months ago. However, with no specific project in mind, I left it alone after following one tutorial... the animated bouncing ball.
When I thought of creating my animated project with Maxi and Block, I thought of using the app again.

Based on the second version of the script written by my new best friend ChatGPT... (yeah I will give credit to the bot for this). The first scene shows Maxi running towards Block who is busy reading something on his smartphone.

Then Maxi started babbling about the wonders of Bitcoin. That's just the first part of the conversation and the part that I have done so far. That scene is 13 seconds long, with 82 frames.
I started the project last Saturday. I finished the first two-second scene, where Maxi is running towards Block. By default, FlipaClip is set to 12 frames-per-second (FPS). Unfortunately, it has no "tweening" feature.
Tweening is a feature that allows an app to create the frames "in-between" two scenes, based on the images in the two scenes. The before-and-after, so to speak.
In FlipaClip, the animator has to create each frame. I thought of reducing the FPS rate from 12 to 6 to save me some time. Thus, instead of creating 12 frames per second, I have to create only 6.
I don't to draw each frame from scratch though. I can duplicate a frame and edit the image in the new frame to "animate" a character. The image in the previous frame is visible with half opacity on the new frame. I simply need to edit the parts that are supposed to move in the new frame.

The Voicemaker
Here's my problem. I don't have a good headphone or mic. Plus my tablet no longer has an audio port. Moreover... I don't like my voice when recorded.
So, I thought of getting some help from another AI. The Natural Voice app. I already have another Text-to-Speech AI on my laptop, but I don't want to keep switching devices.
Natural Reader offers a lot of voice options. Some sounded natural. Unfortunately, almost all the voices are available only on premium, or I can use them for 5 minutes a day only.

Another hiccup is, that I can't save the audio file directly using a free account, and I can't afford to subscribe for now.
Thankfully, I remembered Voicemaker. Voicemaker ( https://voicemaker.in) is an online Text-to-Speech platform that I can use for free (with 100 conversions per week limit for the free account). There is also a 250-character limit for each conversion for the free account. Long enough for two or three sentences.
After 15 minutes or so, I was able to add a voice to my animation.
A Big Challenge
My next task is to animate the mouth to match the words that the character is speaking. This is a big challenge. I thought I needed to spend a few minutes per frame to match the mouth animation to each syllable. If I did that, maybe it would take me a few hours to finish a 13-second animation.
I decided to take a little shortcut. Instead of copying and editing each frame, I used FlipaClip's feature which allowed me to duplicate several frames at once.

So, I was able to animate Maxi with just a few keystrokes.
In Closing
This is stil a Work In Progresss. Hopefully, I can finish the first episode of Maxi and Block within the week. Surely I could, If I don't have anything else to do, but at the moment, I still have a lot of paperwork to deal with.
Nevertheless, FlipaClip makes creating a 2D animation easy. It's a bit time-consuming. Especially since I am still learning how to use the app. Perhaps, if I get the hang of it, I will start paying for subscription and perhaps offer also my services for BCH.
Thanks for reading.
Post No. 2023-47
Date Posted: November 1, 2023, Philippine Standard Time
All images are mine unless otherwise indicated.
Check me out in other platforms.






Good work. I feel like exploring Scratch and other utilities.